티스토리 뷰

*좀 편한 말투로 쓰고 있으니
이점 양해 바랍니다.
티스토리 블로그 꾸미기 : 예쁜 민트색 소제목 바 만들기
티스토리 블로그 꾸미기 : 예쁜 민트색 소제목 바 만들기 안녕하세요 꿈꾸는 플라타너스나무입니다。 나만의 티스토리 블로그를 꾸며가며 구글 애드센스로 수익을 내고 있는 분들이 많습니다
platanus.tistory.com
오늘 들른 블로그에서 본 글이다
이 글을 먼저 읽어야
다음 내용을 이해하기 쉽다 설마 이거 보고 썼다고 막 까이는 건 아니겠지


이 글을 따라 색깔이 있는
소제목 바를 만들고 나자 든 생각
'이걸 색만 바꿔서 만들 수는 없나?'

<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #(6자리 색상 코드) 1px solid; margin: 5px 0px; border-left: #(6자리 색상 코드) 15px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size23">(원하는 색) 네모 바</h3>
(이것을 복사한 다음에
원하는 색 코드를 끼워 넣자)
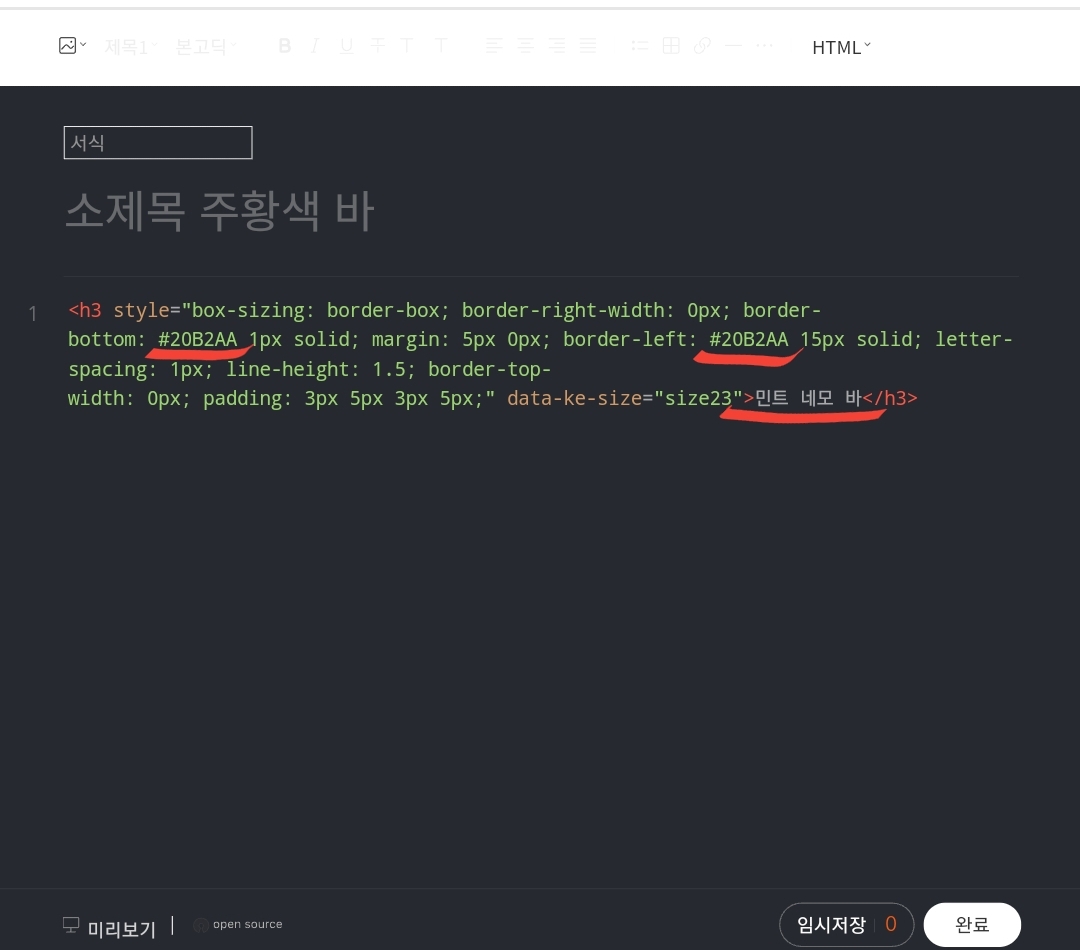
그래서 먼저,
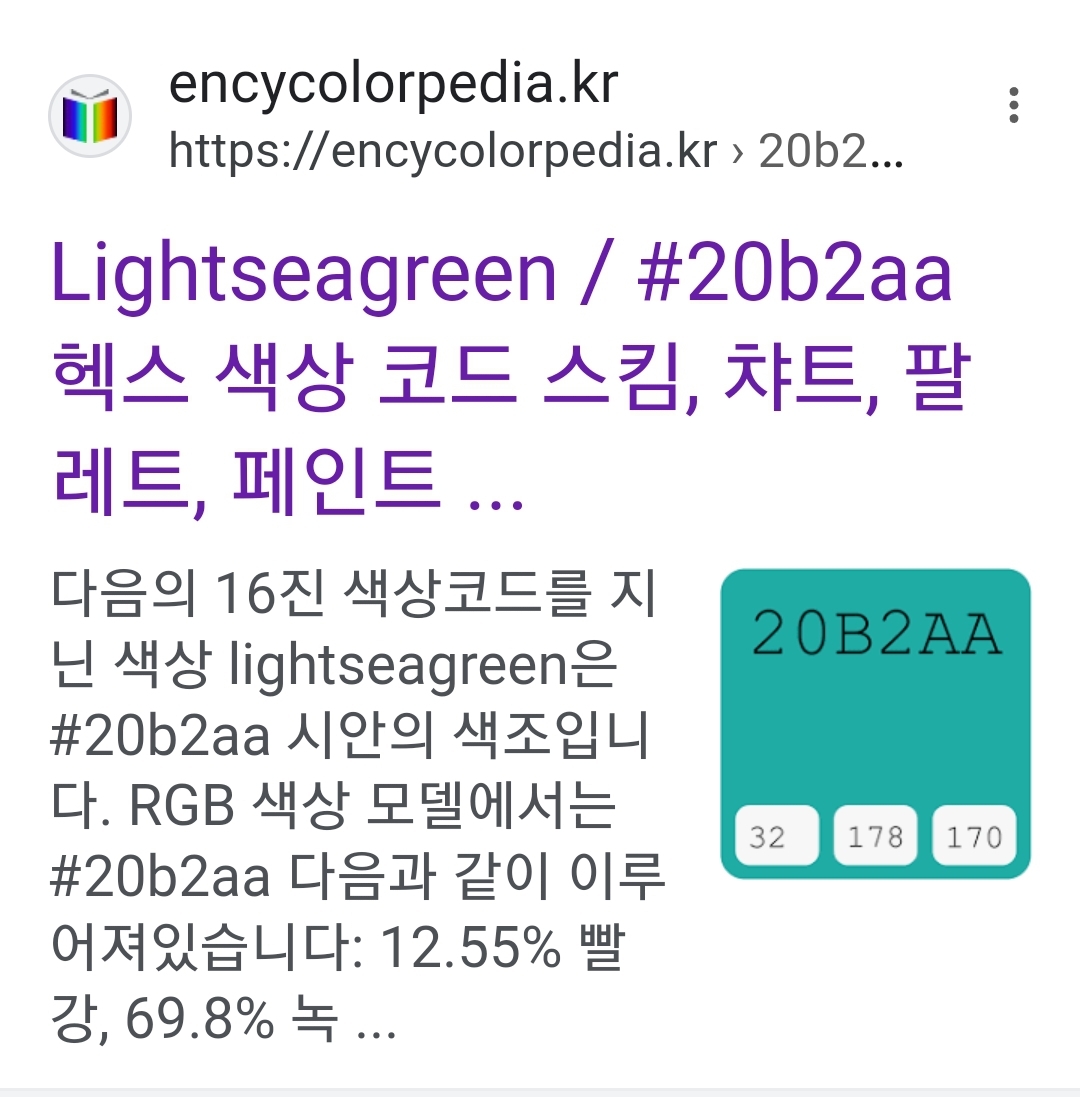
저 밑줄친 20B2AA를
구글에 쳐봤다 그 결과

https://encycolorpedia.kr/ffa300
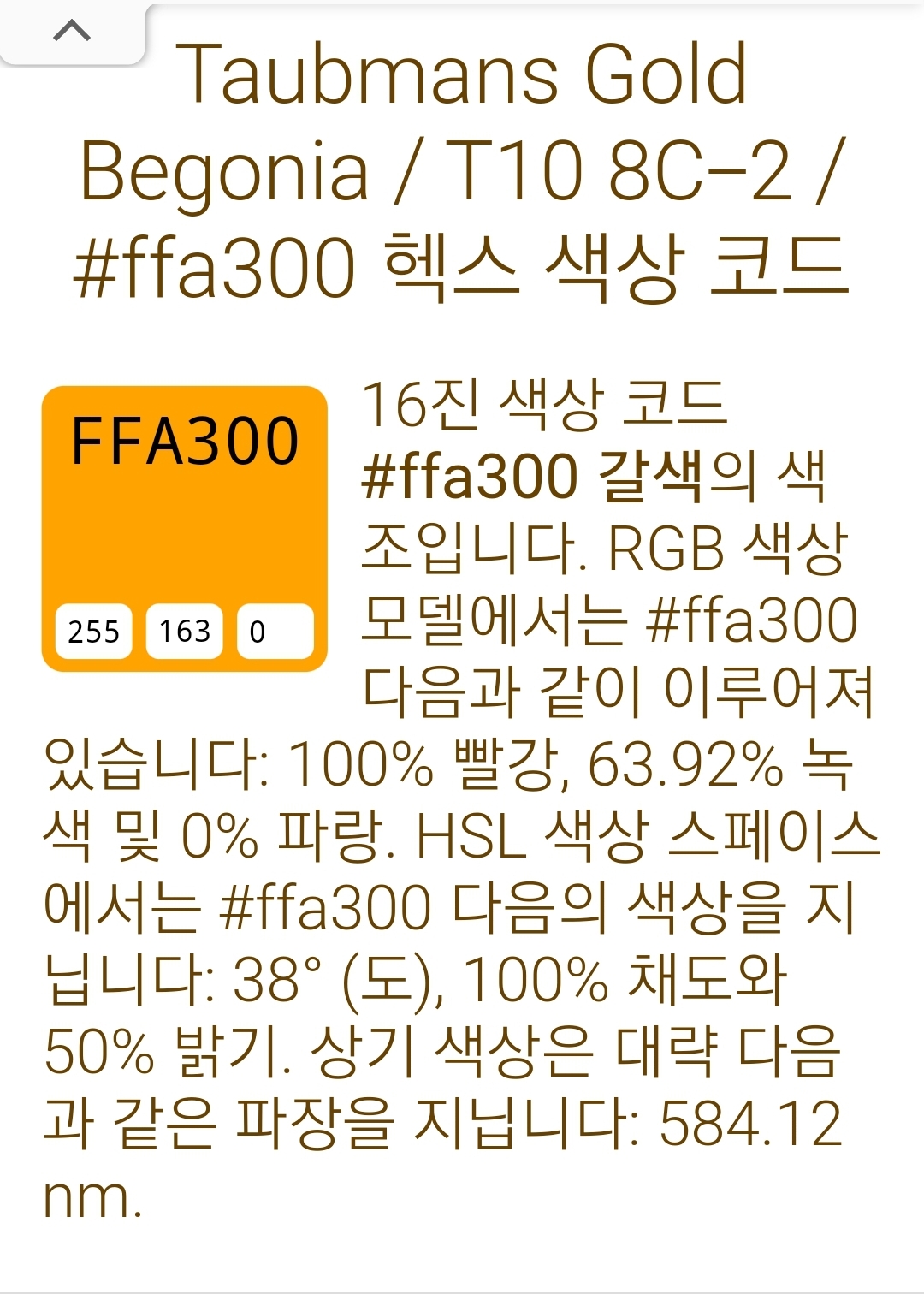
Taubmans Gold Begonia / T10 8C-2 / #ffa300 헥스 색상 코드
Taubmans Gold Begonia / T10 8C-2 / #ffa300 헥스 색상 코드 16진 색상 코드 #ffa300 갈색의 색조입니다. RGB 색상 모델에서는 #ffa300 다음과 같이 이루어져있습니다: 100% 빨강, 63.92% 녹색 및 0% 파랑. HSL 색상 스페
encycolorpedia.kr
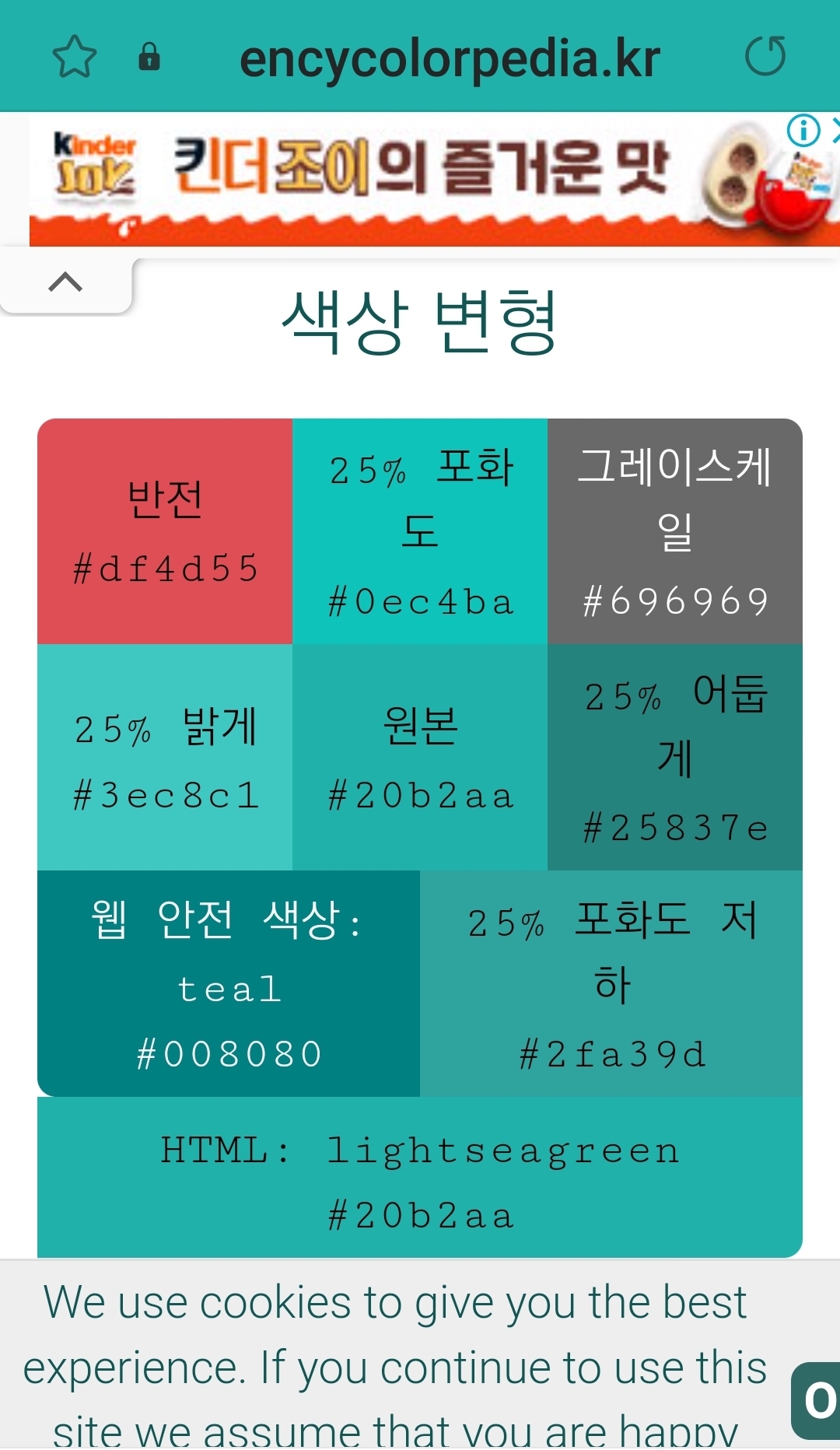
바로 이 사이트가 나왔다
헥스 색상 코드, 혹은
헥스 코드를 표기한 곳이다
주로 CSS나 HTML같은 곳에
쓰이는 색 표기법이 헥스 색상 코드이며
앞에 #을 붙여줘야 정확하게 나온다고 한다
민트색이 헥스 색상 코드로
20B2AA라는 걸 알았으니,
나는 주황색 헥스 색상 코드를 찾아서
그걸로 소제목 바를 만들 생각이다




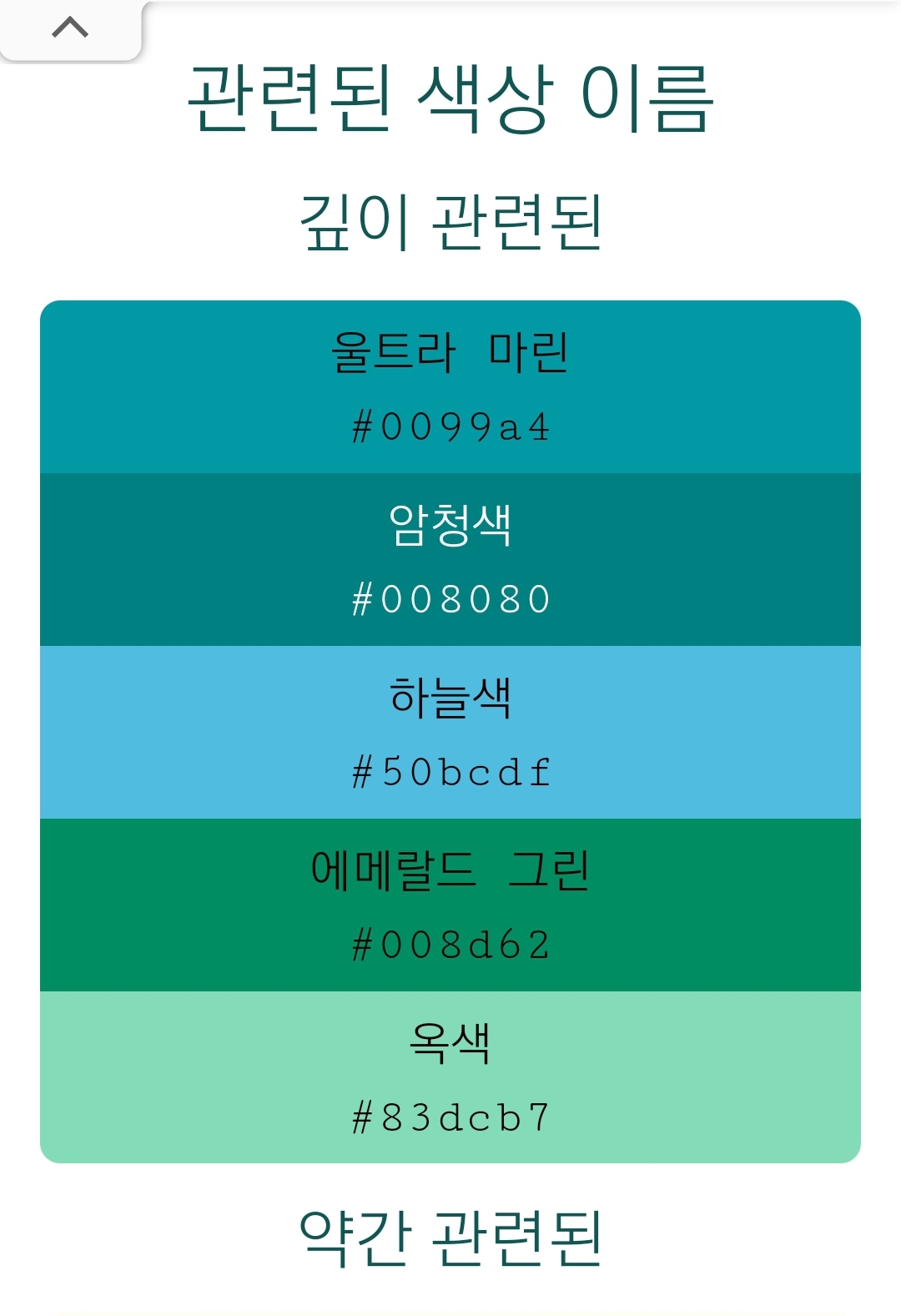
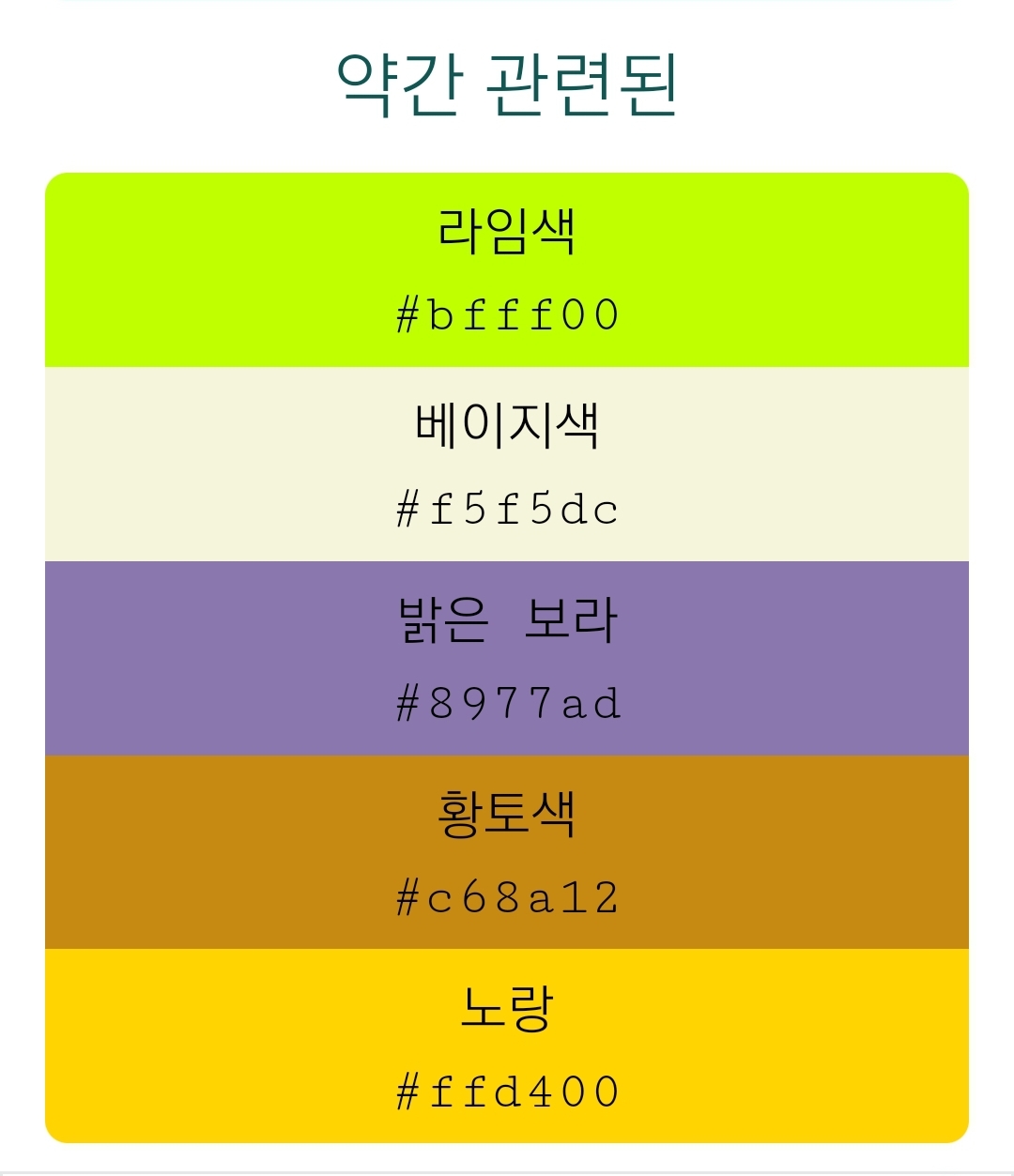
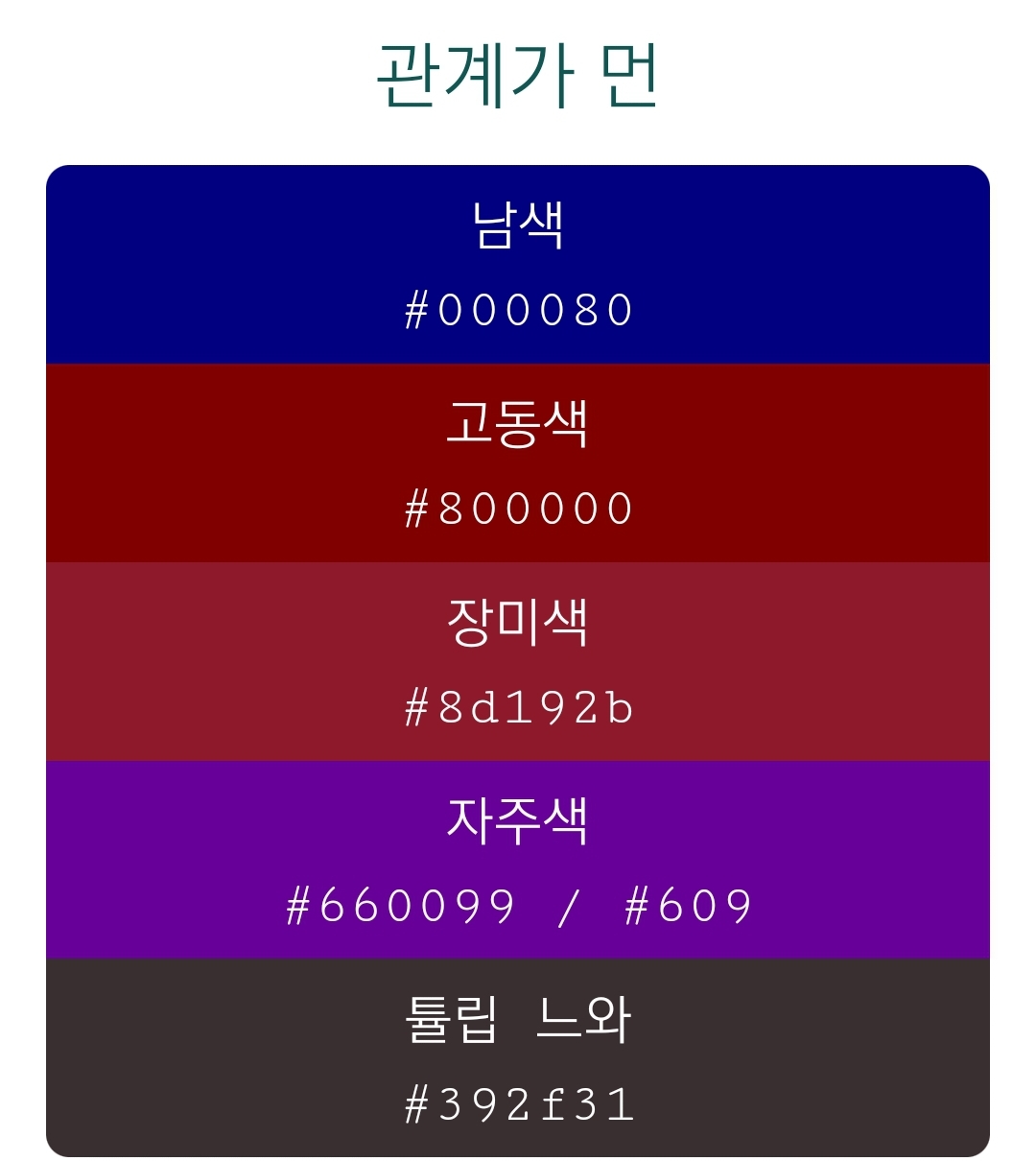
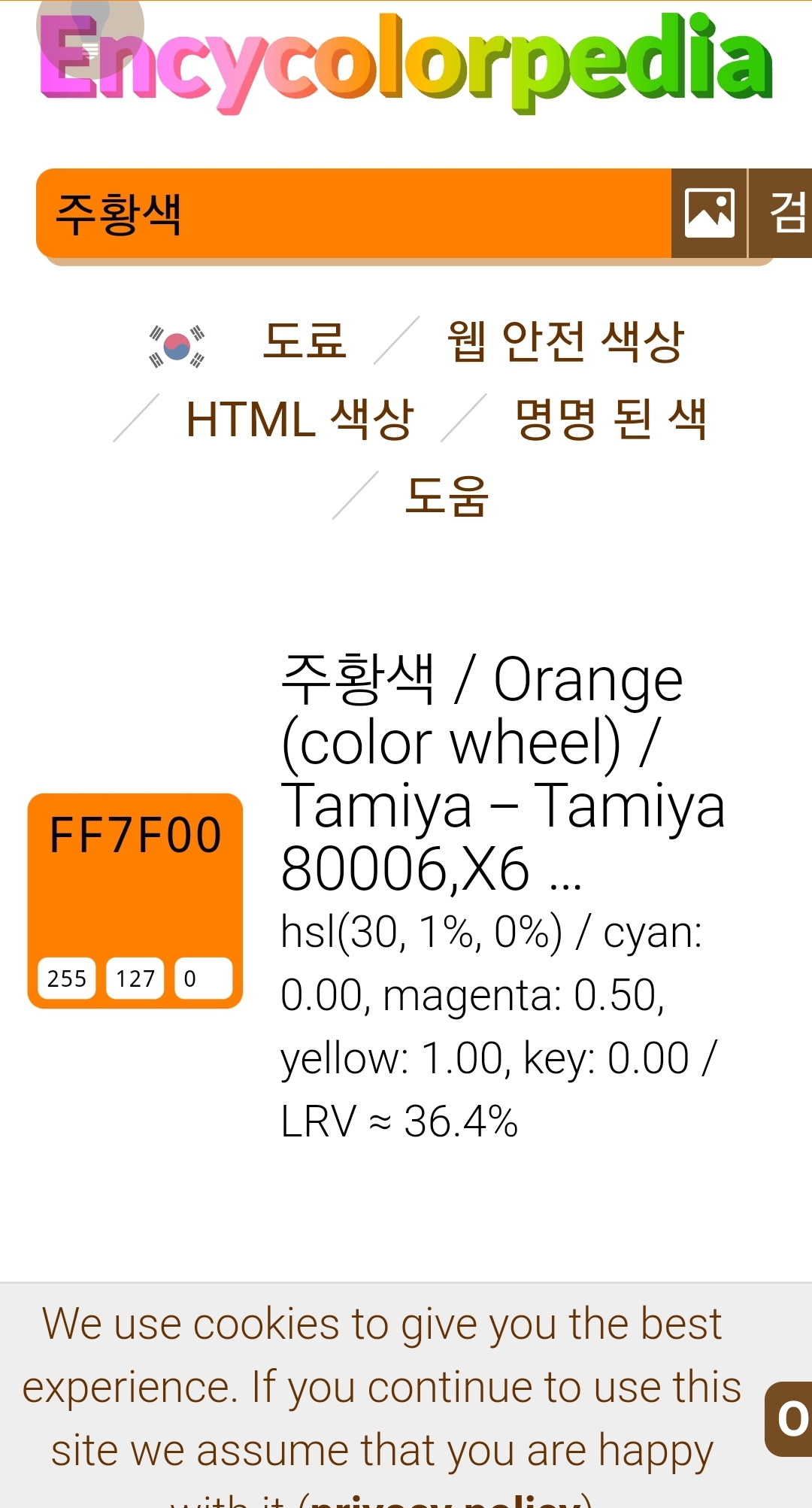
계속 스크롤을 내려보니
다른 색의 색상 코드들도 나온다

아니면 위로
조금 올려봐도
이게 나오는데

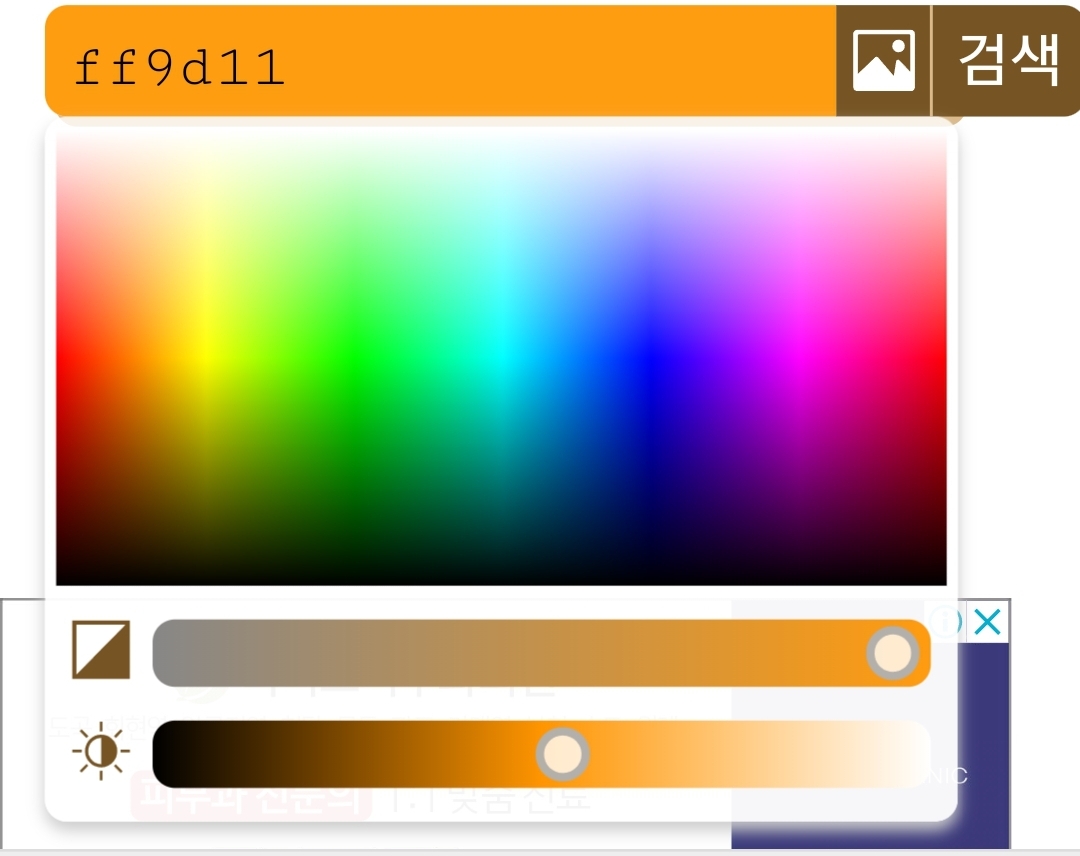
검색 옆 바를 누르고
원하는 색에 최대한
가깝게 놓거나


직접 입력하고
검색을 눌러도 된다

는 보다보니 주황색은
너무 진한 것 같아서
이 색으로 변경하기로 했다

(두근두근)
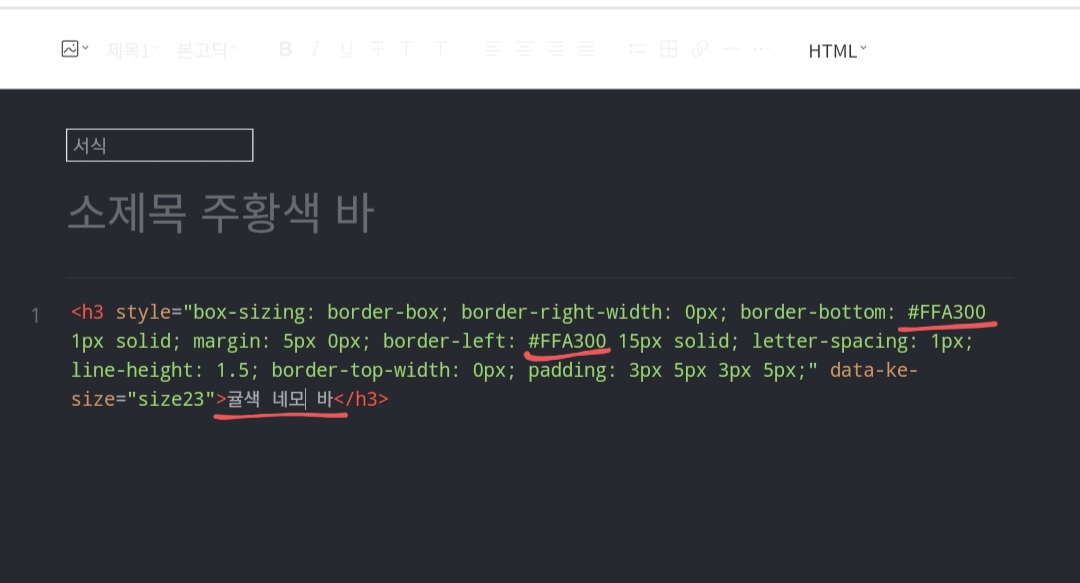
HTML모드로 들어간 다음에
원래 코드에서 border-bottom: 이랑 border-left: 옆에 색상코드
자리에 FFA300을 입력하고
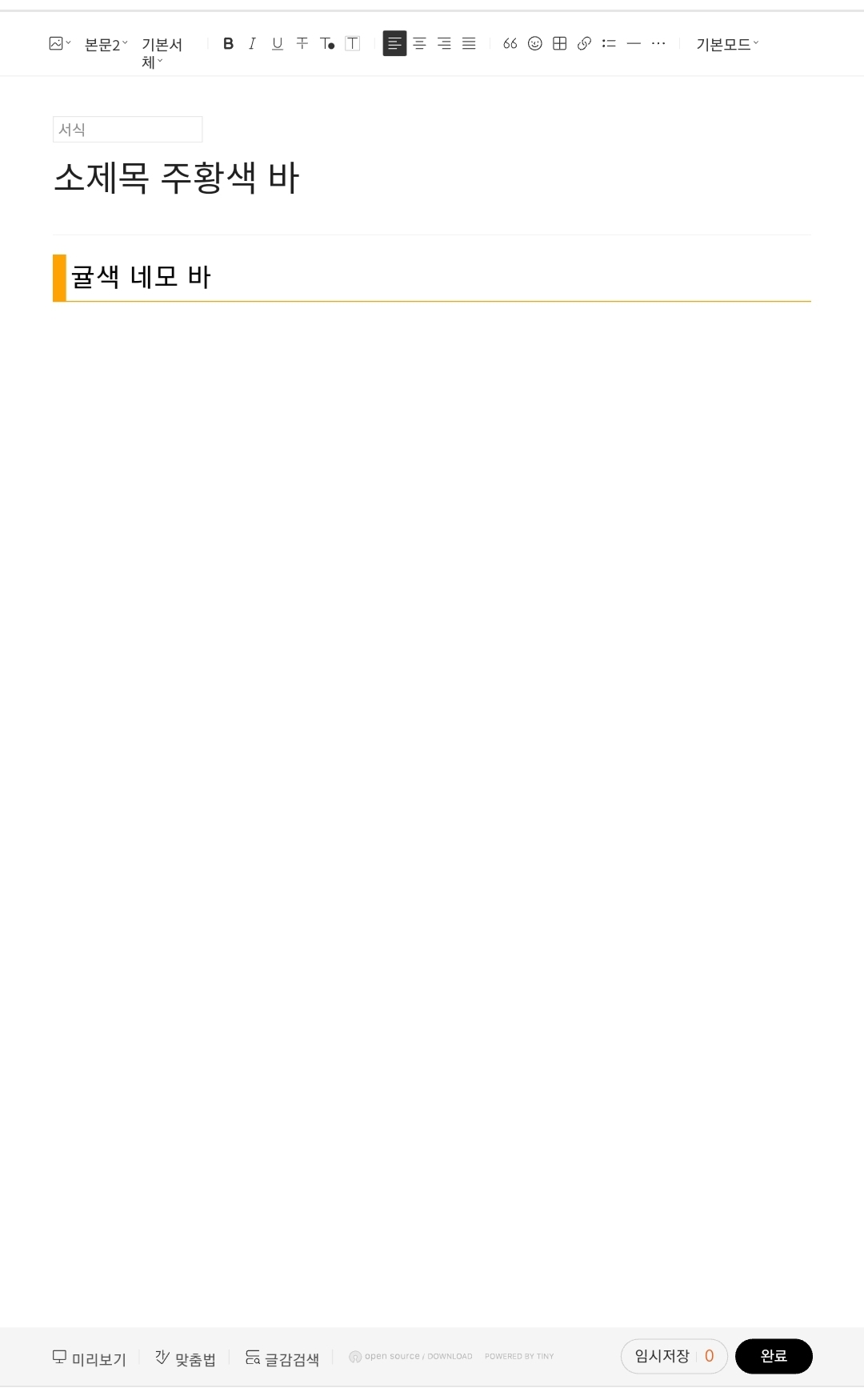
일반 모드로 돌려보면...!
완성!

만쉐이이이이이이이
이대로 완료를 누르면
다른 색 소제목 바가 생긴다
그럼 여기까지 봐주신 여러분께
감사하고, 다음 포스팅까지 ㅃㅇ
'꿀팁방' 카테고리의 다른 글
| 이벤트) 나이키 에어 조던 11 'Gratitude' Early Access 이벤트 (0) | 2023.11.25 |
|---|
- Syrup 퀴즈 정답
- 소녀전선
- 타임스프레드 퀴즈 정답
- 쿠킹덤 스토리
- 토스 오늘 퀴즈 정답
- 쿠키런:킹덤
- 타임스프레드 초성 퀴즈 정답
- 비트버니 오늘 퀴즈 정답
- 토스 퀴즈 정답
- 비트버니 똑똑보카
- 토스 퀴즈
- 닥터나우 퀴즈 정답
- 쿠킹덤 이벤트
- 토스 오늘 정답
- 티스토리챌린지
- 비트버니 퀴즈 정답
- 캐시워크 돈버는 퀴즈 정답
- 쿠키런 킹덤 업데이트
- 타임스프레드 용돈퀴즈 정답
- 오블완
- 캐시워크 퀴즈 정답
- 쿠키런:킹덤 업데이트
- 쿠킹덤 업데이트
- 타임스프레드 용돈 퀴즈 정답
- 타임스프레드 케이뱅크
- 쿠킹덤
- 비트버니 케이뱅크
- 쿠키런 킹덤
- 토스퀴즈정답
- 비트버니 오늘 정답
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Total
- Today
- Yesterday

